تحسين الصور للموقع
ما هو الحجم الذي يجب أن تكون عليه الصور وكيفية تقليل وزن الصورة
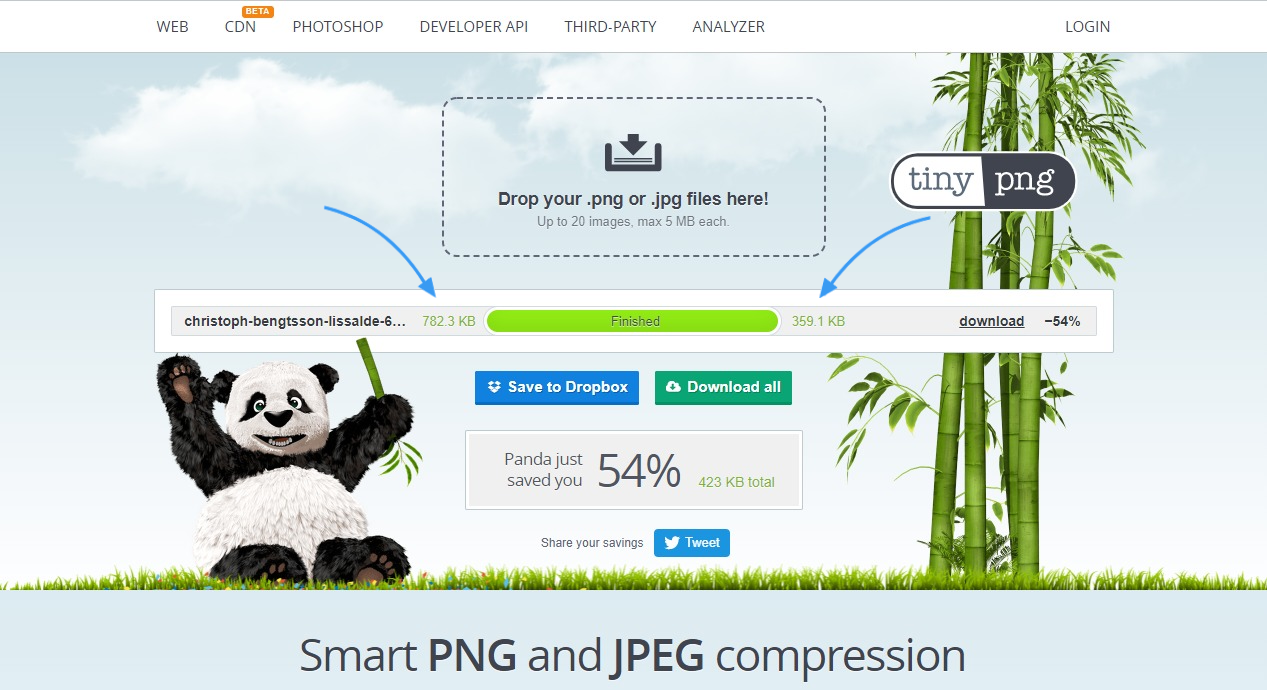
لكي يتم تحميل المواقع بسرعة تحتاج إلى تحسين الصور: تقليل العرض أو الارتفاع باستخدام أي محرر رسومات (يمكنك استخدام برامج تحرير مجانية عبر الإنترنت) ، ثم ضغط حجم الصورة باستخدام خدمة TinyPNG. وزن الصورة سينخفض.
كلما خف حجم الصورة زادت سرعة تحميلها. يعتمد الوزن على خيارين:
1. القيم بالبكسل في العرض والارتفاع (صورة 3000 × 2000 بكسل أثقل من صورة 300 × 200 بكسل)
2. محتوى الصورة: كلما زادت التفاصيل الصغيرة والألوان في الصورة زاد وزنها.
من الأفضل تغيير حجم الصورة أولاً ثم إزالة المعلومات الزائدة لتقليل الوزن بشكل أكبر.
ما الحجم الذي يجب أن تكون عليه الصورة؟
معظم المستخدمين لا يهتمّون بالصورة التي يزيد حجمها على أكثر من 1920 بكسل. ستكون الصورة عالية الدقة مفيدة إذا كانت صورة - على سبيل المثال - لمنتج يحتاج إلى فحص تفصيلي ، وإلا يمكن تقليلها. اهتمّ بحفظ حركة مرور المستخدمين وخاصة الذين يسجلون الدخول من الهواتف المحمولة.
من الأفضل تحميل الصور حجما كما تظهر على الموقع. إذا كان حجم الصورة نفسها لا يطابق مع حجم الصورة في التخطيط ، فسيقوم المتصفح بضغط الصورة أو تمديدها. يعمل كلاهما بشكل سيء لذا ستكون الصورة غير واضحة.
كيف يمكنك تقليل وزن صورتك؟
هناك برامج خاصة تختصّ بضغط الصور من خلال الجمع بين الألوان المتشابهة. تقوم البرامج بالقيام بذلك بذكاء لا يوجد فرق بصري ، ولكن يتم تقليل وزن الصورة بشكل كبير يمكن أن يصل إلى 70٪.
أمثلة على هذه الخدمات:
- TinyPNG
- Compressor
- Compressjpeg
- ImageOptim (يتطلب التثبيت على نظام Mac)
مثال على تحسين الصورة
لنلقِ نظرة على مثال الصور التي تم تنزيلها من Unsplash ، وكيفية تحسين الصورة.

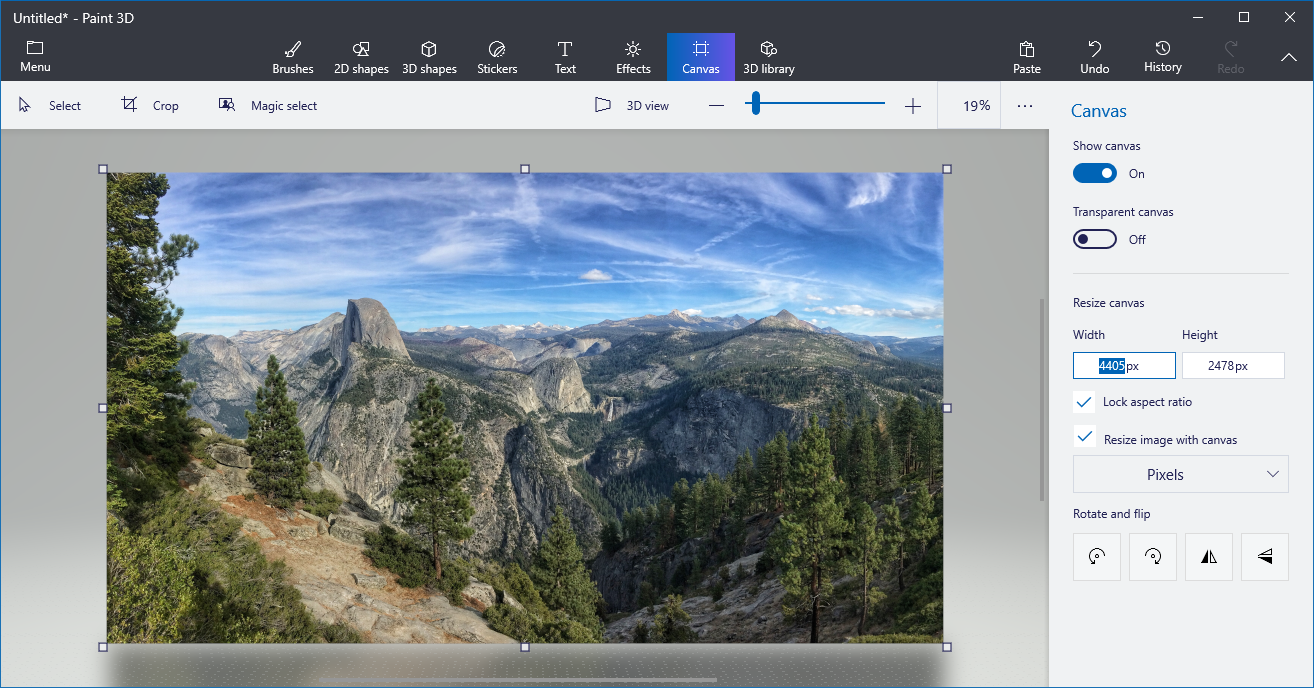
أحجام الملفات الأصلية: 4405 × 2478 بكسل و 2.8 ميجابايت.
نفتح الملف الأصلي في Paint 3D ثم نقوم بتغيير حجمه إلى 1920 × 1080 بكسل ، ثم نحفظه ونحصل على 782 كيلو بايت.
نقوم بتحميل الصورة إلى TinyPNG. يتم تقليل الصورة إلى 359 كيلوبايت. جودة الصورة لم تتغير.