
مبادئُ التصميم الحسن واستخدامُها يمكن لأي شخص أن تتعلّمها. ستحصل من هذا الدليل على المعلومات الأساسية للتصميم والنصائح العملية التي يمكنك تحقيقها فورًا من خلال.
جميع القواعد أدناه تم سردها من غير ترتيب معين.
1. قم باستخدام المزيد من التباين
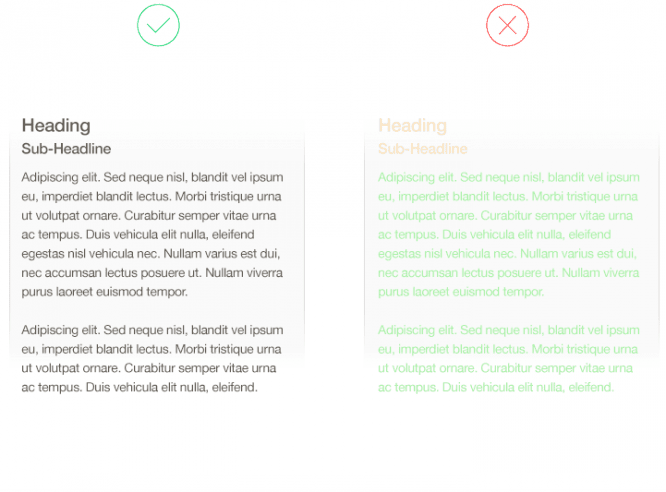
يجب أن يكون لون الخلفية ولون الخط على الكفاية من التباين لتجنّب إتعاب العين. التمازج الأكثر وضوحًا هي نص أسود على خلفية بيضاء. قم بالتجنّب عن اللون الرمادي الفاتح والأصفر والأخضر. عليك أن تضع في الاعتبار أنك إذا تضيّق عينيك عند قراءة النص فلديك مشكلة إذن.

المصدر: https://developer.apple.com/design/tips/
2. اللون القريب من الأسود تقريبًا أكثر إدراكًا من الأسود المحض.
إذا كان لديك خيار فترجى محاولة استخدام اللون #333333 RGB (51,51,51) بدلاً من الأسود المحض لخط النص. بسبب النص الأسود على الخلفية البيضاء قد تشعر بتموجات في العيون قليلاً وتكون نتيجة لذلك أنه يصعب التركيز على الحروف.

3. أهم المحتوى يُوضع في البداية.
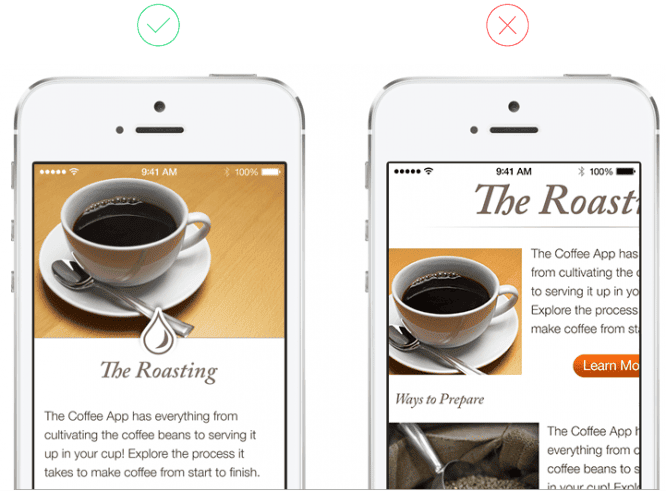
قم بوضع أهم المعلومات في البداية للإشارة إلى الغرض من موقعك أو تطبيقك فورًا. يجب أن يفهم المستخدم كل شيء مباشرةً دون التكبير أو التمرير أو النقر.

المصدر: https://developer.apple.com/design/tips/
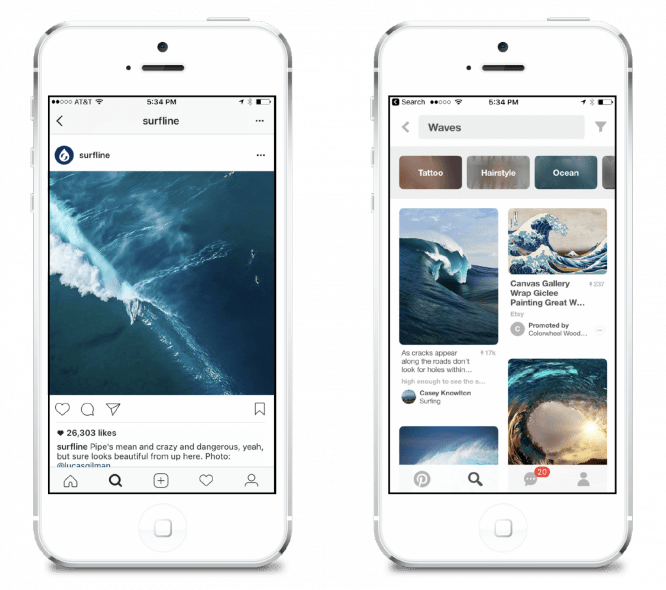
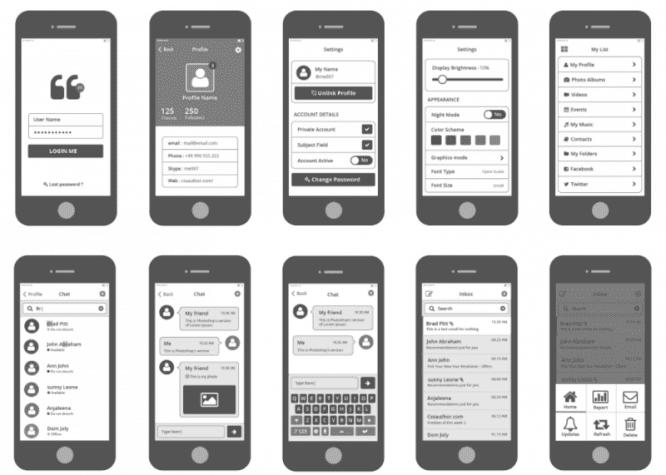
هيا ننظر إلى بعض الأمثلة على التسلسل الهرمي الحسن.
Instagram (عن اليسار في الأسفل) يركّز تركيزًا واضحًا على الصورة أو مقطع الفيديو الذي نشره المستخدم.
Pinterest (عن اليمين في الأسفل) يُنشئ تسلسلاً هرميًا مرئيًا عن طريق تثبيت شريط البحث في أعلى الصفحة , وفي أسفل الصفحة يوجد النظام الشبكي الجميل مع الصور. يضع Pinterest شريط البحث في الأعلى عن عمدٍ و هو أول شيء يراه المستخدم.
البحث هو الوظيفة الرئيسية للخدمة لأن الناس يستخدمون Pinterest ليتعرّف على أشياء جديدة وعرض النتائج.

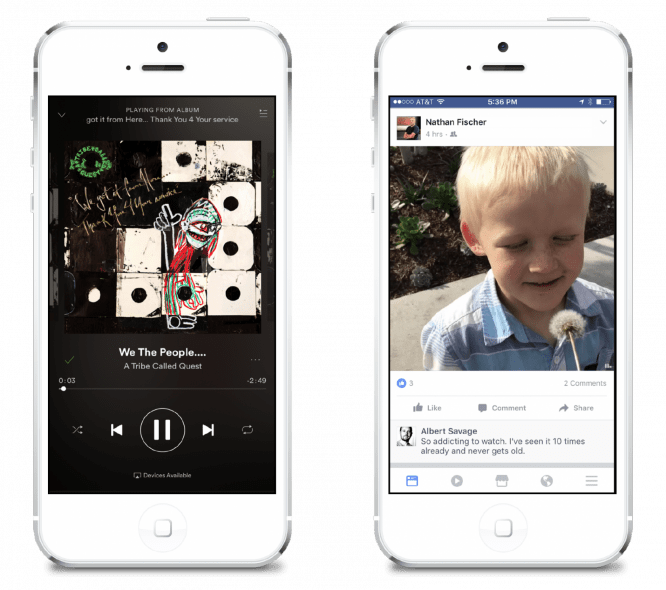
هيا ننظر إلى المثالين الآخرين.
Spotify (عن اليسار في الأسفل) يهتم كثيرًا جدًّا بغلاف المجموعات ويقوم بإظهار عنوان الصوتية أولاً ثم لوحة التحكم في الأسفل قليلًا. وحتى هنا - في لوحة التحكم - يوجد تسلسل هرمي. أزرار التشغيل والإيقاف المؤقت تبرز على خلفية أزرار السابقة والتالية.
Facebook (عن اليمين في الأسفل) يستخدم نفس أسلوب Instagram أي يعرض لك المحتوى من أصدقائك في الوسط والشاشة الكاملة.

4. قم بمحاذاة كل شيء
أسرع طريقة لإصلاح ما يبدو على الموقع بشكل سيّء هي التأكد من محاذاة كل شيء. عندما يتحدث المصممون عن الحاجة إلى استخدام "النظام الشبكي" فهم إنما يحاولون تنبيهَ الفريق إلى مشكلة المحاذاة.
القيام بمحاذاة المحتوى هو أحدُ أسرعِ التحسينات التي يمكن عملها على أي تطبيق أو موقع. كل شيء مباشرةً سيبدو أفضل بـ 10 مرات.

المصدر: https://developer.apple.com/design/tips/
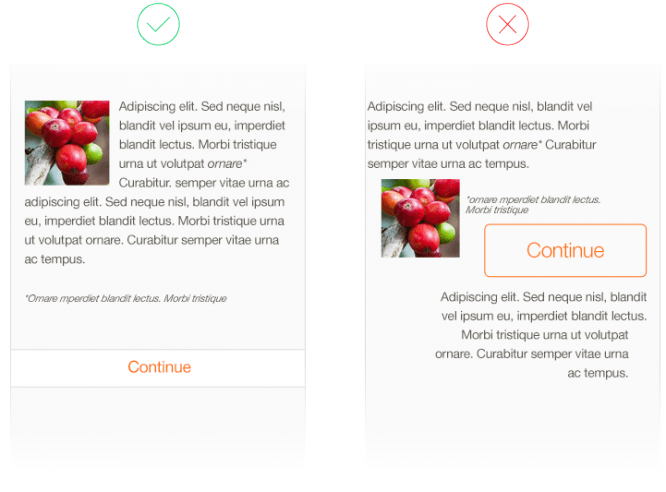
هيا ننظر إلى مثال محاذاة آخر. في هذه المرة من موقع Medium.com.

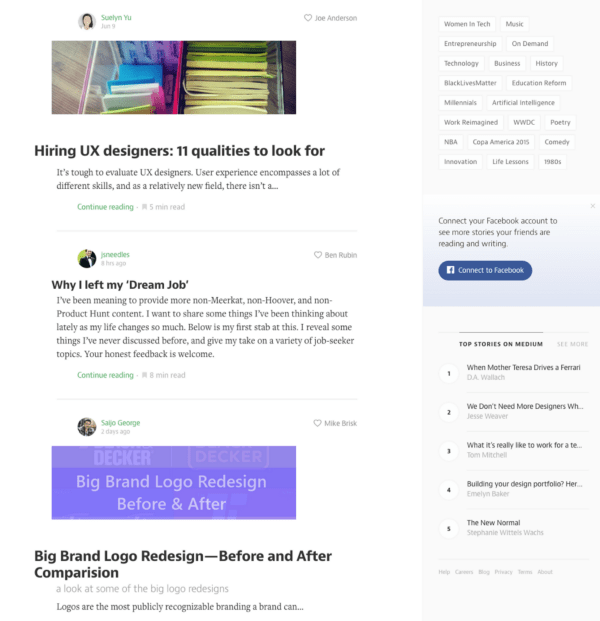
هذا نموذج الويب استفدته من موقع Medium.com. ما رأيك فيه؟
هل تشعر أن فيه شيئًا خاطئًا؟
التلميح: ركّز على كيفية محاذاة النص إلى اليسار. كيف يبدو على حسب رأيك؟
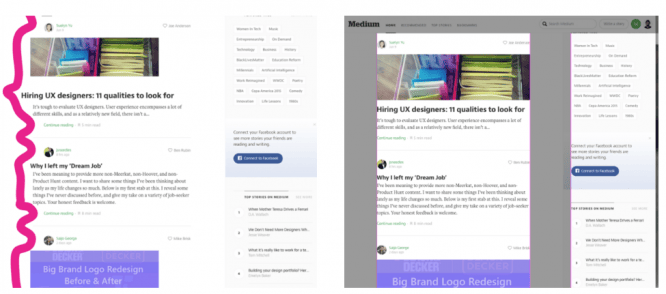
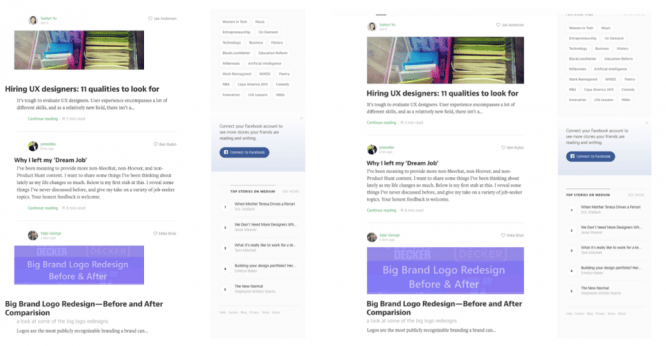
عن اليسار في الأسفل قمت برسم "النهر البصري" هو جميع المنحنيات الناتجة عن المحاذاة الخاطئة. وعن اليمين قمت بتحريك الكتل الرئيسية إلى اليسار.

المحاذاة المتزعزعة عن اليسار تنشئ تأثير النهر , وعن اليمين تكون المحاذاة أكثر ثباتًا.

عن اليسار محاذاة سيئة وعن اليمين نسخة مصححة.
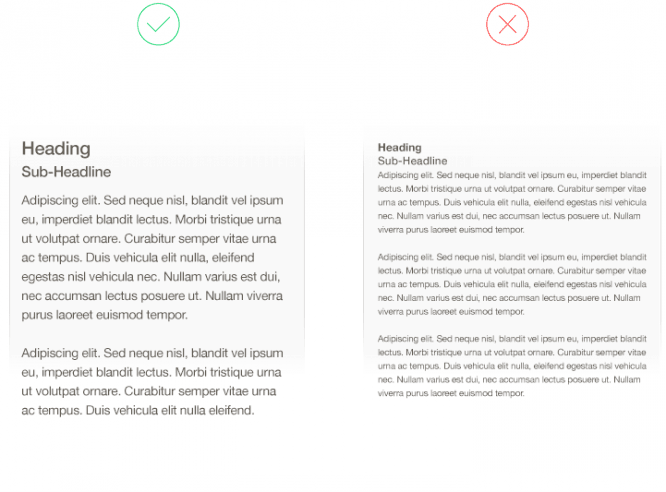
5. المزيد من الهواء في النص
نحن لا ننشئ المواقع للنمل.
إذا قمت بزيادة حجم الخط وتباعد الأسطر فسيكون نص الموقع أسهل في القراءة.

حجم الخط الحسن والسيء. المصدر: https://developer.apple.com/design/tips/

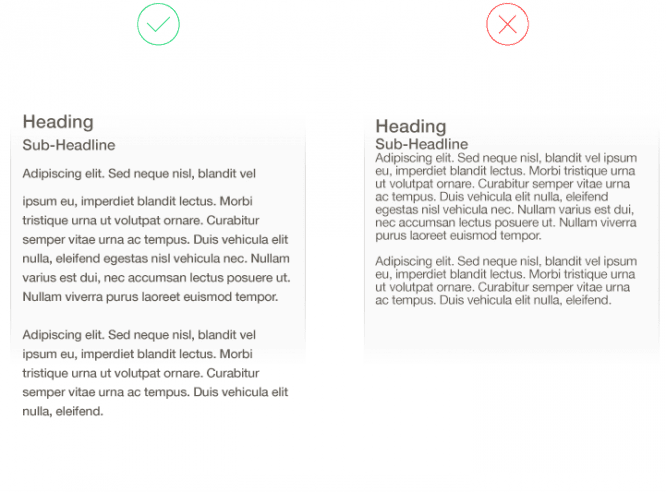
تباعد الأسطر الحسن والسيء.
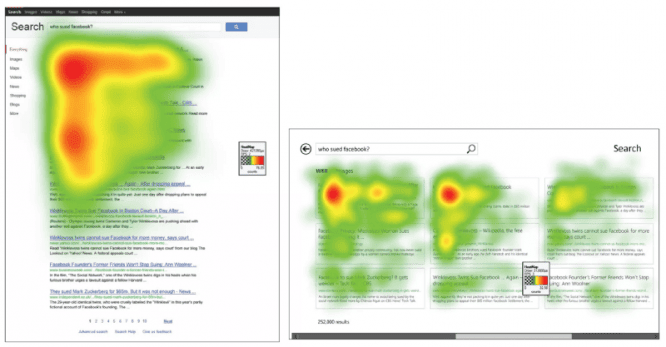
6. قم باستخدام قائمةٍ لعرض النتائج إذا كان الترتيب مهمًا
معظم تطبيقات الجوال ومواقع الويب مشتملة على شكل من أشكال البحث , وهنا في التصميم دائمًا يحدث كثيرٌ من الجدل عن أفضل طريقة لعرض النتائج.
إذا كان التسلسلُ الهرمي (أو النظام) مهمًا في نتائج البحث فإن أسلوبَ قائمةٍ هو الحل الأكثر فعالية.
وإذا لم يكن النظام مهمًا وتريد إلهام الناس للمزيد من المعرفة (مثل Pinterest أو AirBnB) , فإن عرض النتائج في شكل الشبكي تدركها العين بشكل أفضل ويحثّهم على البحث عن المزيد.

كيف يرى المستخدمون نتائج البحث في شكل النظام الشبكي.
7. قم بالتصميم بالأبيض والأسود أولاً وتضيف اللون بعد ذلك.
التصميم بالأبيض والأسود يتيح لك التركيز على حل المشكلات وتخطيط المنتج الذي سيتعامل معه المستخدم.
اللون يثير رد فعل عاطفية قوية وكثيرا ما يتعارض مع قدرتنا على التركيز على مشكلات التصميم.

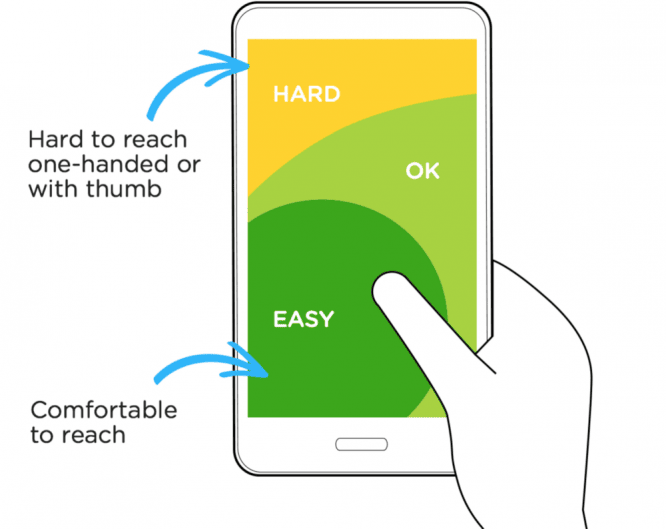
8. قم بإنشاء تصميمٍ مريحٍ.
يمثل العبء على اليد لدى مستخدمي الهواتف الذكية (أي تقريبًا لدى جميع الناس) مشكلة حقيقية. انظر إلى الرسومات من مقال لوك وروبلوسكي أدناه.
يشير لوك إلى مناطق الهاتف الجوال السهلة والصعبة بالنسبة إلى الوصول إليها بالأصبع , على الأقل بالنسبة إلى اليد اليمنى. وبالمناسبة تُعجبني التطبيقاتُ التي فيها إمكانية تبديل الواجهة بين مستخدمي اليد اليمنى واليسرى.
الكثير من تطبيقات الجوال الشهيرة يضع التنقل والميزات الرئيسية في الثلث السفلي من الهاتف.

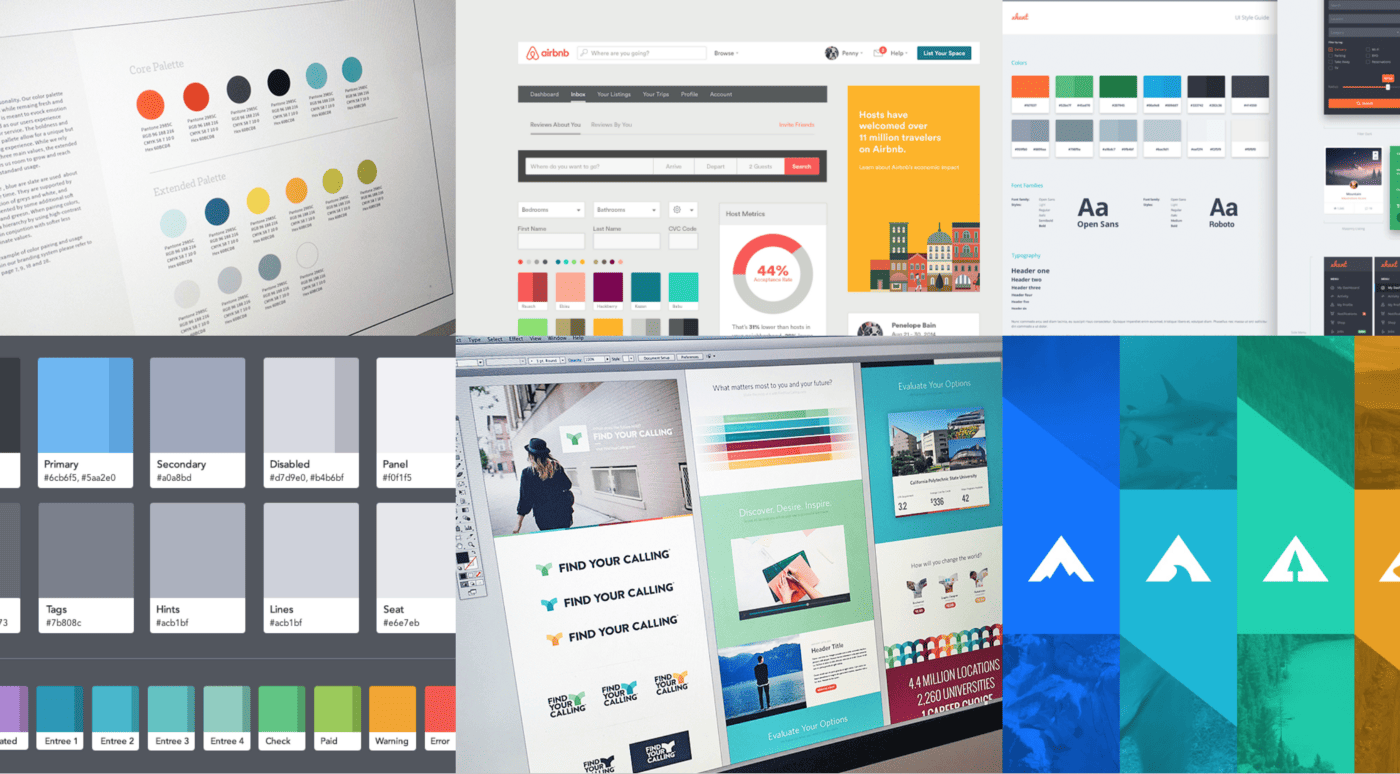
9. قم باستعارة لوحات الألوان
أوصي كثيرًا بالانتقال إلى موقع Dribbble والبحث عن لوحات الألوان هناك. أو قم باستخدام مولدات لوحات الألوان مثل Coolors أو Color Claim.
قم بتوفير وقتك من المناقشات التي لا تنتهي وحفظه والتخمين الأعمى.

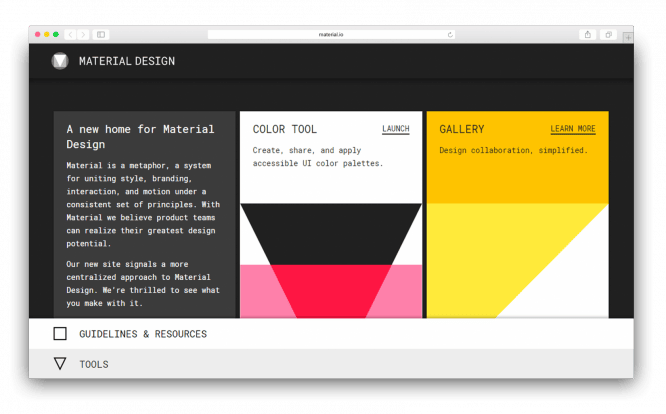
10. قم باستخدام الموارد من Apple و Google
قامت شركة Apple وشركة Google بإنشاء عدد كبير جدًا من الموارد لأي شخص يقوم ببناء برامج على Android أو iOS.
على سبيل المثال , تحتوي مواصفات مواد Google Material على الإرشادات والموارد والألوان والأيقونات والعناصر الأخرى لمساعدتك في إنشاء التطبيق.
تمتلك Apple وثيقة Human Interface Guidelines التي تحتوي على جميع المعلومات التي تحتاج إليها عند إنشاء تطبيق iOS.

تذكر: التصميم هو ممارسة
لتدريب العين وتعلم رؤية النقاط المثيرة للجدل في التصميم تحتاج إلى الوقت والممارسة , لكنك سوف تلاحظ أن هذه النصائح العشر ستسير معك طويلًا وستساعدك على تصميم موقعك أو تطبيقك بشكل أفضل.
ترجمة مقال مارك هيميون (Marc Hemeon).

