
سنتحدّث في هذه المقالة عن النطاقات الفرعية. ما هي وهل ينبغي استخدامها على موقعك.
ما هو النطاق الفرعي وكيف يعمل؟
النطاق الفرعي هو بادئة تُضاف قبل اسم النطاق للتنقل وتنظيم الصفحة بشكل أحسن. المفترض أن النطاقات الفرعية تُستخدم في موارد الإنترنت الكبيرة مع المتاجر الإلكترونية والمدونات وخدمات الدعم والصفحات الأخرى التي تحتاج إلى التسلسل الهرمي الصعب الخاص. في الحقيقة هي مواقع منفصلة مرتبطة بالنطاق الرئيسي ومحتوى أصلي فريد.
مثال: فاطمة صاحبة موقع المجوهرات الكبير goodrings.com. يشمل الموقع على مدونة التي تحتوي على مقالات حول المجوهرات والمعلومات حول المعارض القادمة ومعرض الصور وصفحة عن فاطمة نفسها.
بالإضافة إلى ذلك يحتوي الموقع على متجر إلكتروني حيث تبيع فاطمة منتجاتها الخاصة. بدون استخدام نطاق فرعي سيبدو المتجر بالشكل التالي: goodrings.com/store
تريد فاطمة إضافة صفحة الدعم إلى المتجر وأن تكون باللُغتين. وفقًا لذلك ستبدو الروابط الناقلة إليها بالشكل التالي: goodrings.com/store/ar/support وgoodrings.com/store/eng/support.
هذه الروابط غير ملائمة للاستخدام: فهي طويلة ويصعب حفظها. في القسم الذي يحتوي على الأحداث توجد أيضًا صفحة الدعم بعنوان مشابه جدًا وهذا ما يؤدّي إلى المزيد من الالتباس: goodrings.com/events/support.
باستخدام نطاق فرعي يصبح التنقل في الموقع أسهل بكثير. يظهر في المتجر عنوان منفصل store.goodrings.com
تبدو صفحات الدعم أكثر وضوحًا store.goodrings.com/eng/support
وstore.goodrings.com/en/support
بالإضافة إلى ذلك يصبح تقسيم المتجر إلى مجموعات أكثر ملاءمة: على سبيل المثال ، store.goodrings.com/silver وstore.goodrings.com/gold.
هام: لا يجب عليك شراء النطاقات الفرعية بشكل منفصل ؛ إذ أنك تحصل على الحق في إنشاء عدد غير محدود من النطاقات الفرعية عن طريق تسجيل اسم النطاق.
النطاق الفرعي في شريط العناوين
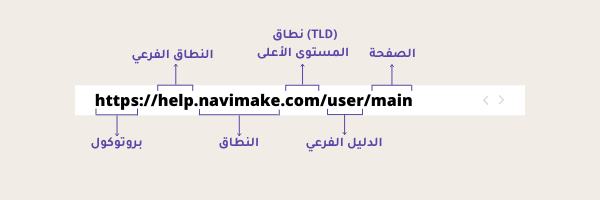
لكي نفهم مكان النطاق في شريط العناوين ننظر إلى الرابط:

https:// - البروتوكول المستخدم لاسترداد المعلومات من الموقع
help - النطاق الفرعي
navimake - النطاق
.com - نطاق المستوى الأعلى
/user - الدليل الفرعي
/main - اسم الصفحة
أين تُستخدم النطاقات الفرعية
التجارة الإلكترونية (eCommerce). المتاجر الإلكترونية في الغالب يكون هيكلها الخاص صعبًا ، فلذلك هي تُنفصل عن الموقع الرئيسي.
مثال: store.playstation.com
إصدار نسخة الجوال. إصدار نسخة الجوال في العادة يُوضَع في نطاق فرعي منفصل.
على سبيل المثال ، m.facebook.com
مواقع الويب ذات مواقع (locations) مختلفة. تُظهر بعض المواقع محتوى مختلفًا للمستخدمين من بلدان أو دول مختلفة.
على سبيل المثال ، uk.yahoo.com
صفحات لجمهور مستهدف محدد. على سبيل المثال ، صفحات آمنة لموظفي الشركة مثل driver.uber.com
المدونة. الكلمات الرئيسية وموضوعات المدونة تختلف عن باقي الموقع في الغالب , فلذلك يتم وضعها في نطاق فرعي منفصل.
على سبيل المثال ، blog.twitter.com
صفحة الدعم. Support.navimake.com هو مثال على كيفية تحويل قسم الدعم إلى موقع منفصل.
المنتجات. المنتجات الشهيرة للشركة يمكن أن يكون لديها نطاق فرعي خاص بها. مثلًا Disney تنشئ نطاقًا فرعيًا خاصًا لكل امتياز (franchise).
على سبيل المثال ، cars.disney.com
اللغات المختلفة. أيسر مثال على ذلك هو ar.wikipedia.org
المنتديات. على سبيل المثال forum.wordreference.com

